Angular is one of the very popular JavaScript frameworks which are used to develop highly interactive, fast loading and user-friendly websites. Angular is popular for developing single-page applications. Angular 7 is based on MVM Model view model pattern. Angular is a product of Google which was started in the year 2010.
Before going through the features of Angular 7, check the complete details on Angular 7 course in Kolkata.

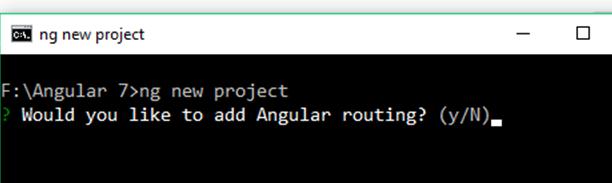
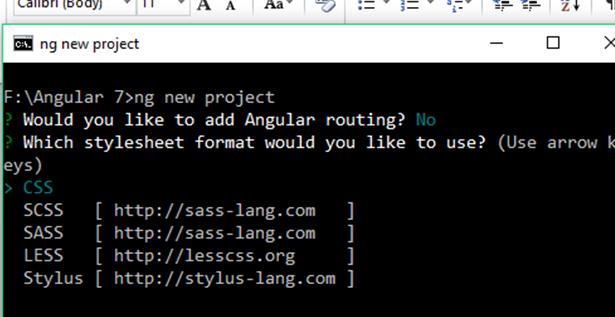
1) Better CLI with prompt:
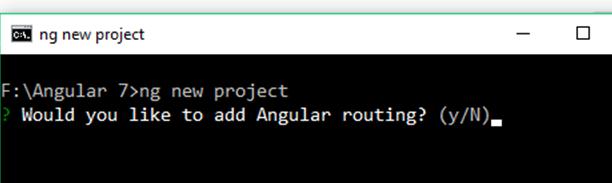
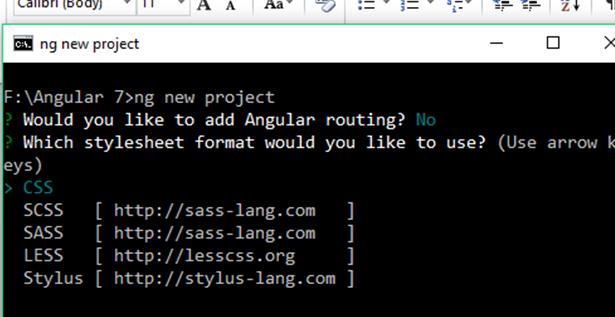
Angular CLI or command-line interface is a very powerful tool using which one can create Skelton application which will take much time if a developer writes codes itself. In Angular 7 the CLI has been improved and while installing Angular it asks for whether one wants to use router or not. Also, it provides an option with a prompt if the developer wants to use SASS or plain CSS. With this, the developer has a better choice to select.


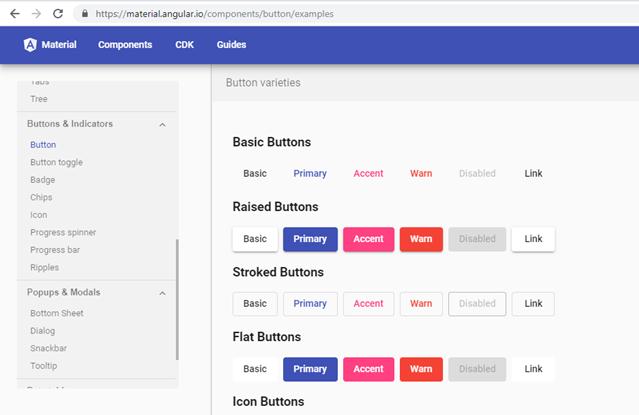
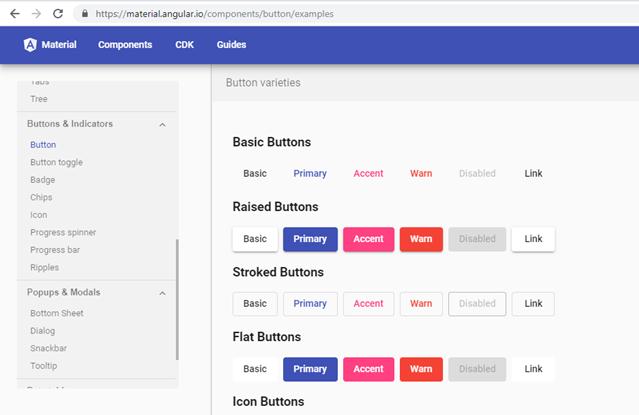
2) Angular material & component dev kit (CDK):
Angular 7 has an update of its dev kit as well as Angular Material. Angular Material is a design feature which can be used to build visually appealing Angular applications. Also in their official website, one can copy-paste the code and modify as per their requirements rather writing the code from scratch. For example, if you want to build an interactive menu, you can copy-paste from their material official website and change the code rather than writing the code from scratch.


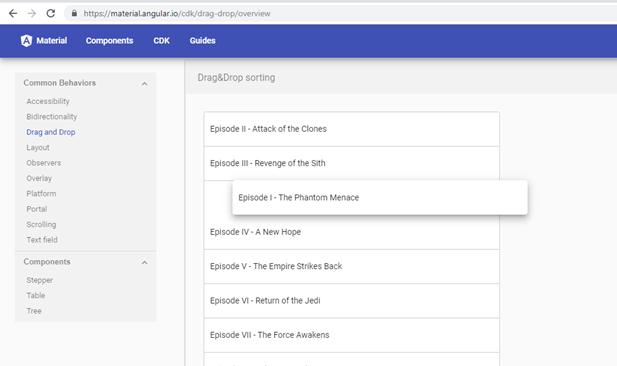
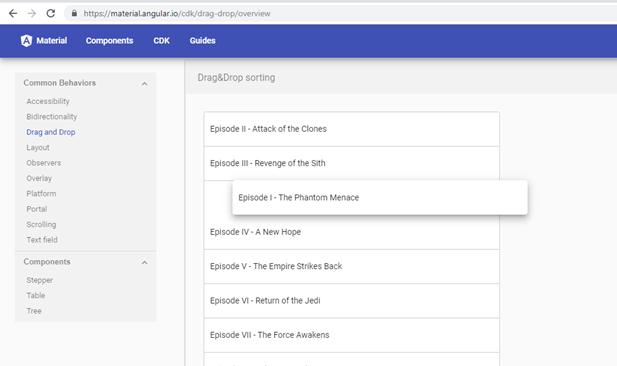
3) Drag & drop:
Angular 7 has a cool feature of Drag and Drop modules using which one can develop the better and more user-friendly interface. It has also a very good sorting feature of sorting the elements within a list. Apart from that, it provides the user the facility of free dragging, animations, custom drag handles, and transferring items between lists, previews and placeholders.

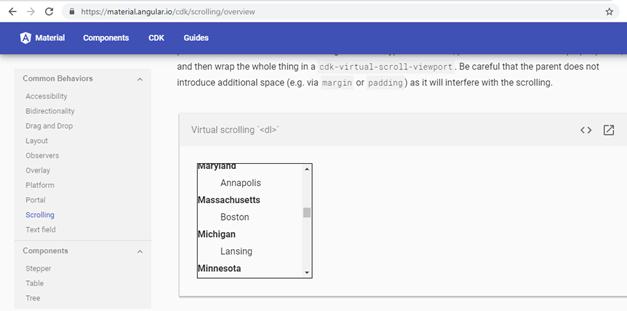
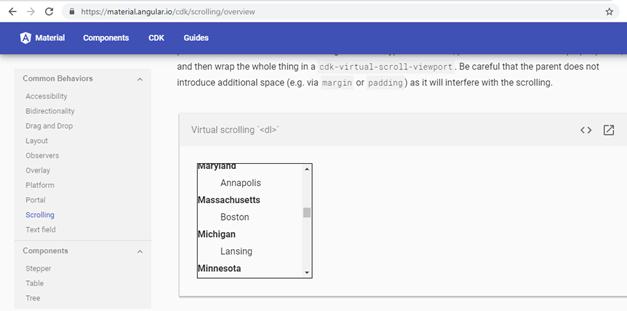
4) Virtual scrolling:
One of the very cool features which are added in Angular 7 is the new Virtual Scrolling. In this new feature, items are loaded and unloaded from the DOM depending upon visible parts of lists which causes faster experience and better performance.
It works like this. It activates a high-performance way by making the height of the container element exactly the same as the height of the total number of remaining elements to be rendered.
So, only the visible part is active and the rest part is not loaded until it comes into the visible part. This makes the application appealing as well as fast loading.

5) Performance improvement:
Performance of any application is very important for its sustenance And Google team understands this very well. They have paid special attention on Angular 7 performance. Their team noticed that a large number of developers was using reflect-metadata in their production, that was originally required in the development and not the production.
So, to address this problem, they have improved in Angular 7 to automatically remove this from the polyfills.ts file.
6) Dependency Updates:
Angular 7 has updated not only its built-in features but also its dependencies.
Below are few of the Angular 7 dependency updates
Typescript 3.1 support

Typescript of Microsoft is used to develop Angular applications. Angular 7 have upgraded Typescript version support from 2.7 to 3.1. This is the newest version of Typescript. Angular 7 has made this mandatory to use the latest version of Typescript.
RxJS 6.3
Apart from Typescript, the current version of RxJs(version 6.3.3) is also added in Angular 7 with its new cool features. These Angular 7 modifications have given the developers a thumbs-up in performance and good to debug call stacks and improvement in modularity also making it as backwards compatible as possible.
Added Support for Node v10
One of the very important updates, the new Angular 7 now supports the Node V10. But remember it also has the backward compatibility. Node 10 is the LTS version of Angular by the time this article is written.

7) Documentation Updates:
In Angular 7 the documentation is also updated as per the new CLI and various other updates. This gives the developer the facility to access the latest examples and code.

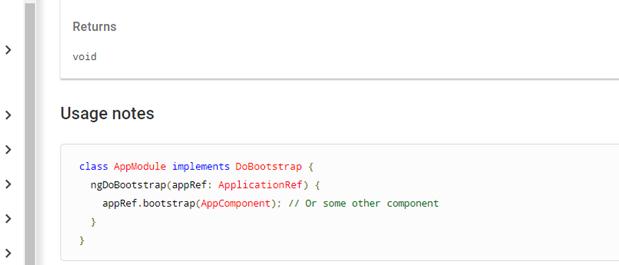
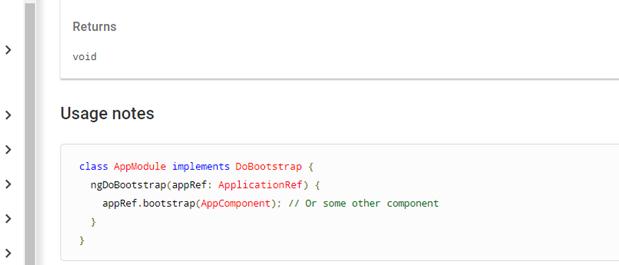
8) Angular Do-Bootstrap:
One thing I would like to make clear here that we are not talking about Twitter’s CSS framework bootstrap. We are talking about the module which used for bootstrapping to bootstrap a component. Angular 7 has extended a new life-cycle hook (ngDoBootstrap) and interface (DoBootstrap).

9) Angular Compatibility Compiler (ngcc) :
A new great feature has been added in Angular and that is Compatibility Compiler (ngcc). This compiler can be used to change the node_modules compiled with the ngc to node_modules which are compatible with the new Ivy renderer. The benefit is that the new Angular Compatibility compiler changes node_moduls compiled with ngc, into node_modules which appear to have been compiled with ngtsc. Such “legacy” packages are allowed to be used by the Ivy rendering engine in this conversion.
10) Better Error Handling:
Particularly for @Output if a property is not initialized, Angular 7 provides better error handling facilities. With this, the developers have a more easy way to debug the application.
Conclusion :
Angular 7 came with several new and good features like improved CLI with prompt. Also, it has improved its Angular Material and its Dev kit. It has a facility of drag-drop as well as virtual scrolling which is very good for fast loading and performance. Google team has paid special attention to performance so they have improved Angular 7 performance-wise also.
Also, it has upgraded its dependencies third party software like typescript and node.
Angular compatibility compiler has been added for backward compatibility compiling. Also, it has better error handling facilities. So, these were the top ten features of Angular 7.
Get enrolled in Angular 7 training center in Kolkata.
About the Author:
The article is written by Mr. Umar Rahman. He has been actively involved in Angular application development as well as providing training on Angular different versions. He provides the best Angular 7 training in Kolkata.